无需购买服务器,即可免费永久部署全栈blog站点~
#nodejs #database #orm #npm #javascript

jerrywu001
创建时间:2024-10-31 04:10:54
说到免费部署全栈blog站点(包含数据库,node环境),大多数人可能觉得不太现实,难道不需要购买云服务器吗?其实还真是这样,可以免费部署,下面结合我的blog站点进行说明。
网站技术构成
- 采用vercel进行免费应用部署
- nuxt3实现SSR
- 免费存储采用https://imagekit.io/,详细可查看我之前的文章白嫖媒体存储
- 数据库采用由supabase提供的永久免费postgrel计划
- 使用prisma去操作postgrel数据库
- 自己实现的markdown解析器去保存文章
- 响应式布局采用tailwindcss
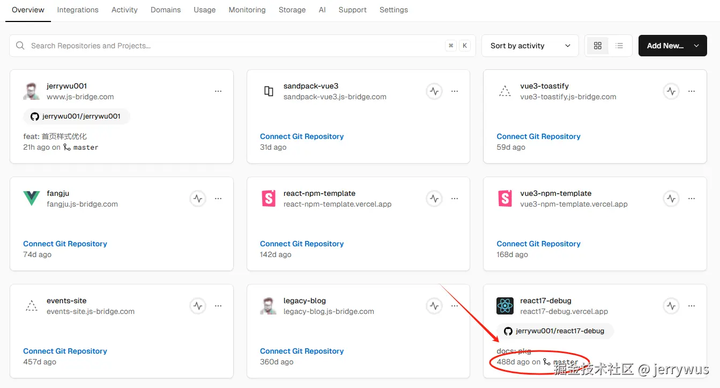
下面是我部署过的站点的截图,最早的构建大概有500天左右了,长时间使用完全没有问题~

部署步骤
登录vercel
打开vercel,使用github等账户一键登录即可
如何快速部署
通过github管理项目进行部署
后续只要代码被push,vercel就会自动部署您的应用
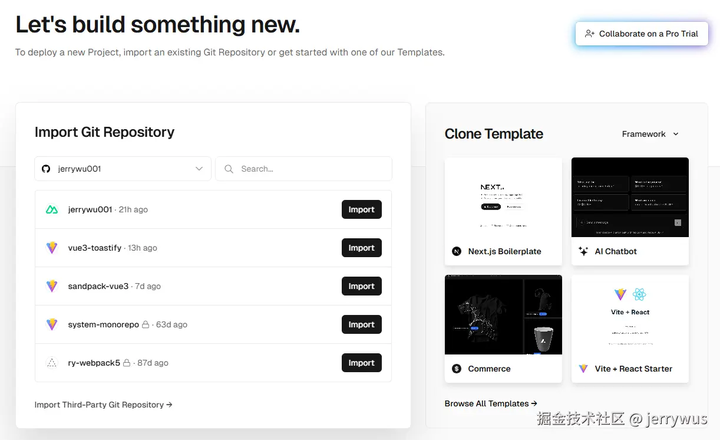
首先确保你的github上面已经上传过对应项目的代码,然后登录进去之后,即可看到如下界面

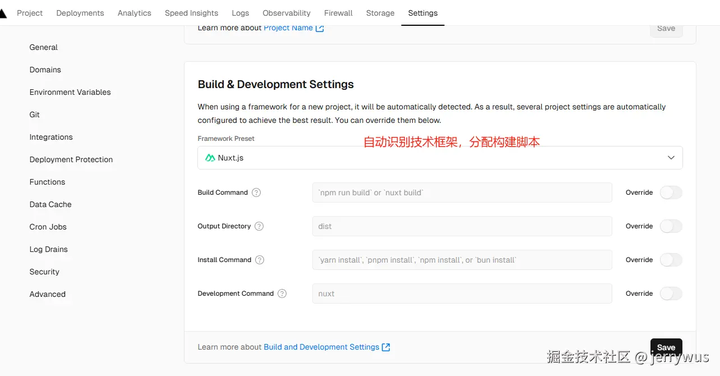
点击“import”按钮导入需要构建的项目即可自动部署,vercel会自动识别常用的技术框架(比如vue,react,nuxt,next,nodejs,静态dist等),自动配置并部署
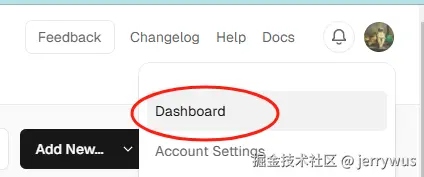
然后点击下方的dashboard即可查看正在部署中的项目

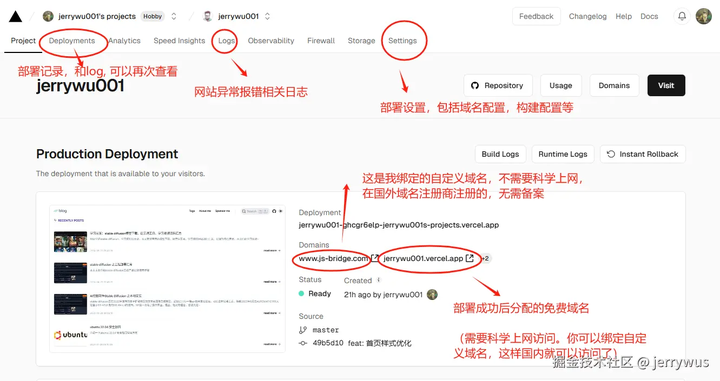
效果如下:


本地上传并部署
- 使用git bash进入项目根目录
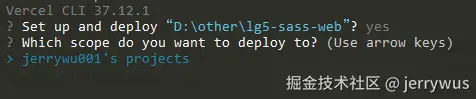
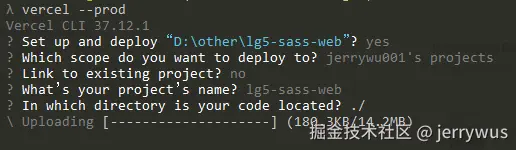
npm i vercel -gvercel --pord


接下来就是按照vercel的提示依次进行操作即可部署,部署完成后,项目中会出现.vercel文件夹(vercel就是通过这个进行项目关联的)
注意:
- 后续通过
git clone的相同项目,通过vercel link命令进行重新关联,即可生成.vercel - 如果存在.env,可以通过
vercel env pull从vercel pull到本地
重头戏,自定义域名绑定
由于vercel自动分配的域名受到了dns污染,在国内是不能直接访问的。您需要绑定自定义域名才能国内访问(可国外注册商注册,这样无需备案,还有个重点是vercel服务器也在国外)
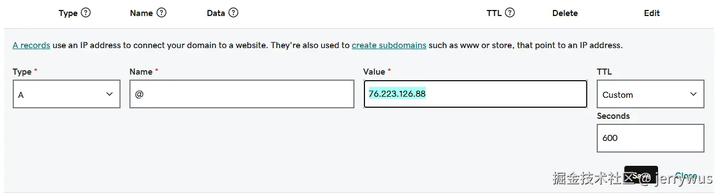
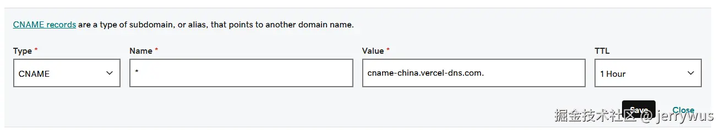
A/CNAME记录添加
您需要在域名注册商网站进行A记录和CNAME记录的添加,以完成域名解析
76.223.126.88

cname-china.vercel-dns.com.

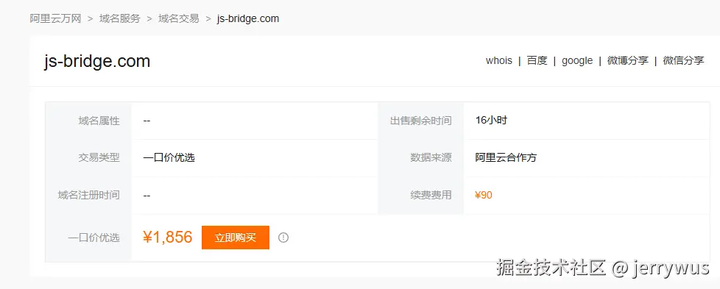
小插曲,一直没注意,我的域名竟然售价高达1800多人民币,被惊讶到了!


如果想购买的老铁,可以私信我~
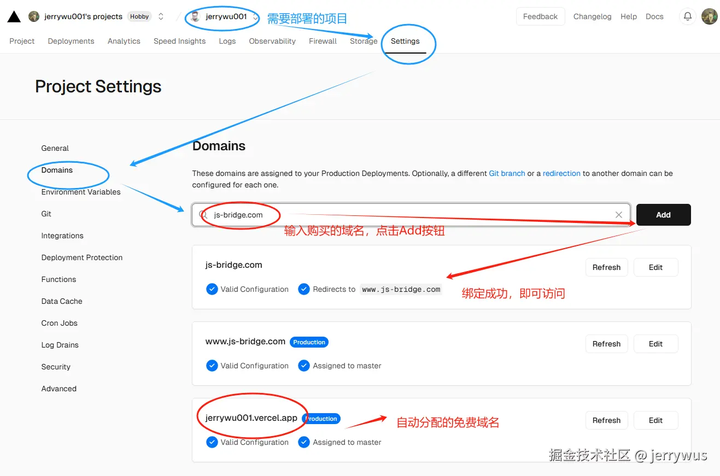
vercel绑定操作流程

好了,现在您可以通过你购买的域名进行网站访问了~!

