vue3 jest单元测试环境搭建
#unit-test

jerrywu001
创建时间:2023-09-04 06:39:07
现阶段,对于vue项目,基于jest的单元测试封装工具主要有:vue-test-utils 和 vue-testing-library,接下来将详细介绍环境安装配置
视频资料
前端单元测试视频资料(转存后可在线观看,仅可用于学习,禁止商用,如有侵权,请联系删除)
链接:https://pan.baidu.com/s/1Mt9xl0rWjGlsfOy7mNJg-A?pwd=qa9e
提取码:qa9e
--来自百度网盘超级会员V6的分享
学习资料
- vue-testing-library
- https://github.com/testing-library/vue-testing-library/tree/next
- https://testing-library.com/docs/ecosystem-jest-dom/
- https://testing-library.com/docs/ecosystem-user-event/
- vue-test-utils(vue3)
依赖包安装
包括vue-testing-library 和 vue-test-utils(vue3)
# 以下包可安装最新版本
npm i @vue/babel-preset-app @testing-library/vue@next @testing-library/user-event @testing-library/jest-dom @types/jest vue-jest@next @vue/test-utils@next -D
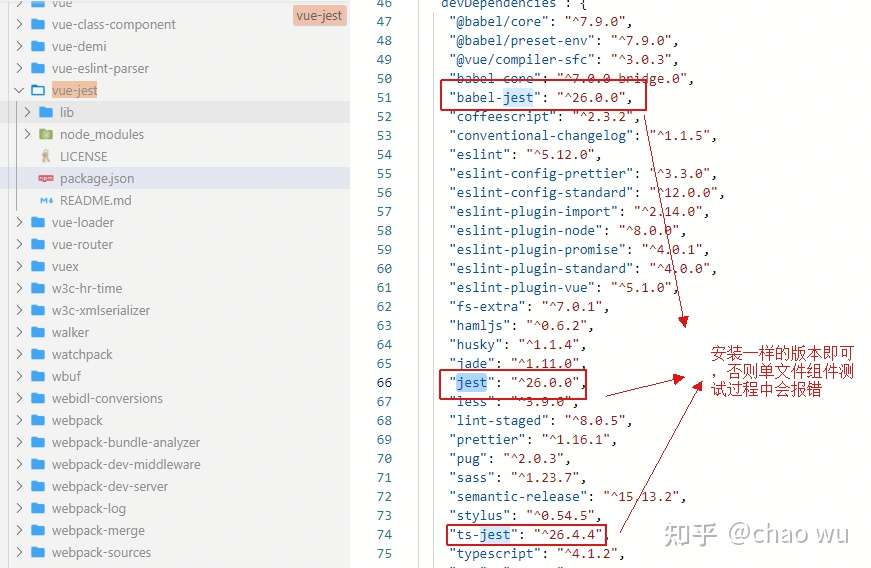
# 以下包,需要安装指定版本,不然单文件组件测试会报错
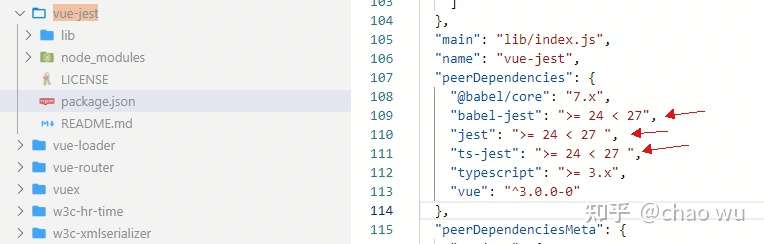
# 包对应的具体版本号可参见:node_modules/vue-jest/package.json!!!!!!!!!!!!!
npm i babel-jest@26.0.0 jest@26.0.0 ts-jest@26.4.4 -D
vue-jest 依赖包所指定的版本要求


jest.config.js
module.exports = {
roots: [
'<rootDir>/src'
],
testMatch: [
'<rootDir>/src/**/__tests__/**/*.{vue,js,jsx,ts,tsx}',
'<rootDir>/src/**/*.{spec,test}.{vue,js,jsx,ts,tsx}',
],
testEnvironment: 'jsdom',
transform: {
'^.+\\.(vue)$': '<rootDir>/node_modules/vue-jest',
'^.+\\.(js|jsx|mjs|cjs|ts|tsx)$': '<rootDir>/node_modules/babel-jest',
},
transformIgnorePatterns: [
'<rootDir>/node_modules/',
'[/\\\\]node_modules[/\\\\].+\\.(js|jsx|mjs|cjs|ts|tsx)$',
'^.+\\.module\\.(css|sass|scss|less)$',
],
moduleFileExtensions: [
'vue',
'js',
'jsx',
'ts',
'tsx',
'json',
'node',
],
resetMocks: true,
};
babel.config.js
module.exports = {
presets: [
...,
'@vue/app',
],
}
package.json -> scripts脚本
"scripts": {
"jest": "jest src --watch"
},
组件代码
<template>
<div>
<p data-testid="clicked" data-test="clicked">Times clicked: {{ count }}</p>
<button
data-testid="increment"
data-test="increment"
@click="increment"
>increment
</button>
</div>
</template>
<script lang="ts">
import { defineComponent, ref } from 'vue';
export default defineComponent({
name: 'IncrementDemo',
setup() {
const count = ref(0);
return {
count,
increment: () => {
count.value += 1;
},
};
},
});
</script>
import { defineComponent, ref } from 'vue';
export default defineComponent({
name: 'IncrementDemo',
setup() {
const count = ref(0);
const increment = () => {
count.value += 1;
};
return () => (
<div>
<p data-testid="clicked" data-test="clicked">
Times clicked: { count.value }
</p>
<button
data-testid="increment"
data-test="increment"
onClick={increment}
>increment
</button>
</div>
);
},
});
使用说明
testing-library
import IncrementDemo from '../components/IncrementDemo.vue';
import { fireEvent, render, screen } from '@testing-library/vue';
test('SFC: increments value on click', async () => {
// render component.
await render(IncrementDemo);
// mounted
const textNode = await screen.findByTestId('clicked');
expect(textNode).toBeTruthy();
expect(textNode.textContent).toContain('Times clicked: 0');
// Click a couple of times.
const button = await screen.findByTestId('increment');
await fireEvent.click(button);
await fireEvent.click(button);
expect(textNode.textContent).toContain('Times clicked: 2');
});
import IncrementDemo from '../components/IncrementDemo';
import { fireEvent, render, screen } from '@testing-library/vue';
test('tsx: increments value on click', async () => {
// render component.
await render(IncrementDemo );
// mounted
const textNode = await screen.findByTestId('clicked');
expect(textNode).toBeTruthy();
expect(textNode.textContent).toBe('Times clicked: 0');
// Click a couple of times.
const button = await screen.findByTestId('increment');
await fireEvent.click(button);
await fireEvent.click(button);
expect(textNode.textContent).toBe('Times clicked: 2');
});
vue-test-utils
import IncrementDemo from 'components/IncrementDemo.vue';
import { mount } from '@vue/test-utils';
test('SFC: increments value on click', async () => {
// render component.
const wrapper = mount(IncrementDemo);
// mounted
const textNode = await wrapper.get('[data-test="clicked"]');
expect(textNode).toBeTruthy();
expect(textNode.text()).toContain('Times clicked: 0');
// Click a couple of times.
const button = await wrapper.get('[data-test="increment"]');
await button.trigger('click');
await button.trigger('click');
expect(textNode.text()).toContain('Times clicked: 2');
});
import IncrementDemo from 'components/IncrementDemo';
import { mount } from '@vue/test-utils';
test('TSX: increments value on click', async () => {
// render component.
const wrapper = mount(IncrementDemo);
// mounted
const textNode = await wrapper.get('[data-test="clicked"]');
expect(textNode).toBeTruthy();
expect(textNode.text()).toContain('Times clicked: 0');
// Click a couple of times.
const button = await wrapper.get('[data-test="increment"]');
await button.trigger('click');
await button.trigger('click');
expect(textNode.text()).toContain('Times clicked: 2');
});
普通js测试用例
const add = (a: number, b: number) => a + b;
test('Index add fun', () => {
const ret = add(1, 2);
expect(ret).toBe(3);
});
运行效果
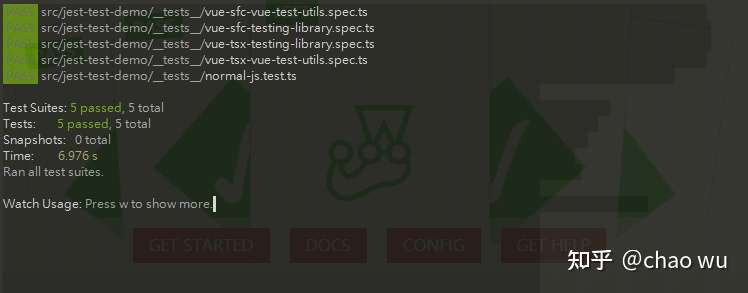
npm run jest
- 测试通过

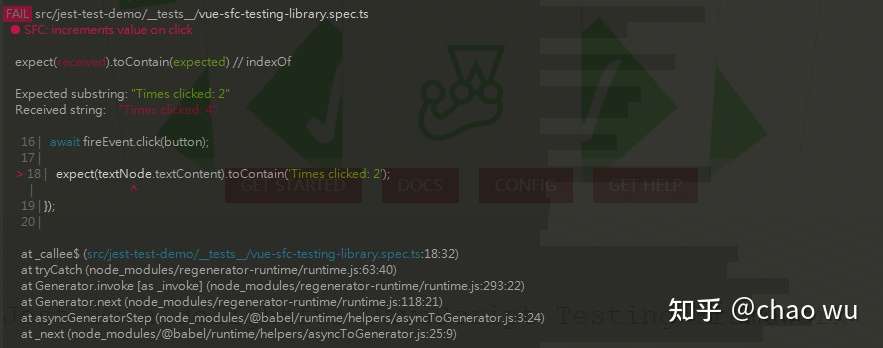
- 测试失败
组件中increment 改成了每次加2