typescript注释大法
#markdown #vscode #typescript

jerrywu001
创建时间:2023-09-05 05:48:29
函数、interface、enum、type、var的申明建议使用文档注释 (持续更新中)
示例
api function
/**
* 获取店铺签约合同信息
* @access http://api.xxx.com/getUserNameByTagIdFromServer
* @param tagId 标签id {number}
* @returns name 用户名称 {string}
*/
async function queryUserNameByTagId(tagId: string) {
const userName = await getUserNameByTagIdFromServer(tagId);
return userName;
}

interface
interface IUser {
/**
* 用户姓名
*/
name: string;
/**
* 用户年龄
*/
age: number;
}
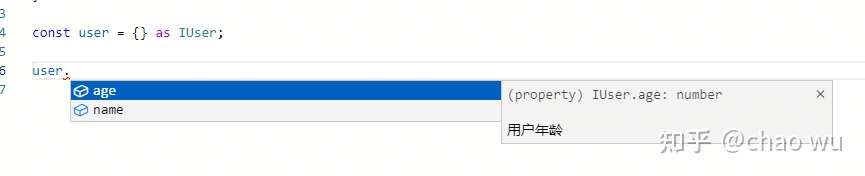
const user = {} as IUser;
user.age = 3;
user.name = '赵云';

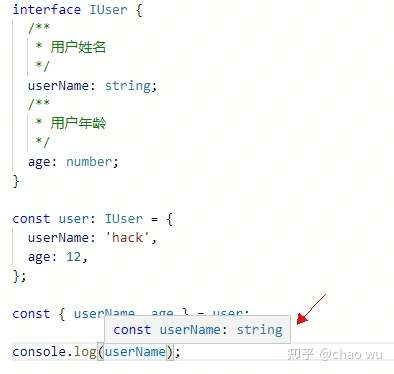
但很遗憾的是,当我们尝试去解构user对象,得到的变量,它是无法推断出注释的,如下图

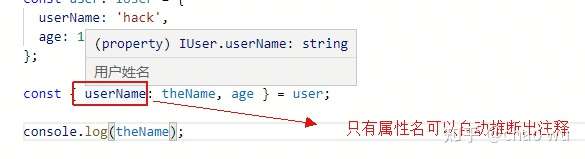
然后进一步研究发现,实际上是value部分无法自动推断,如下:

这样的遗憾同样适用于react hooks - useState的解构变量(因为数组实际上也是对象,它们的keyName是number)
如果您找到了以上问题的解决方案,可以在评论区留言,谢谢~~
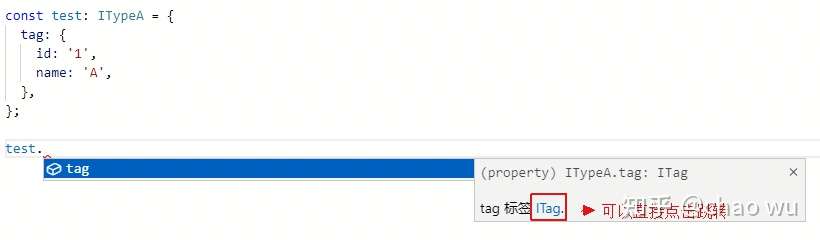
@link
// types.ts
export interface ITypeA {
/**
* tag 标签 {@link ITag}.
*/
tag: ITag;
}
export interface ITag {
/** tag id */
id: string;
/** tag name */
name: string;
}
// demo.tsx
import { ITypeA } from './types.ts';
const test: ITypeA = {
tag: {
id: '1',
name: 'A',
},
};

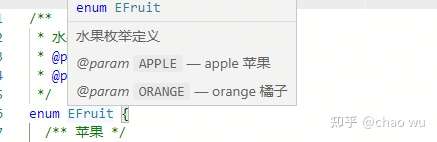
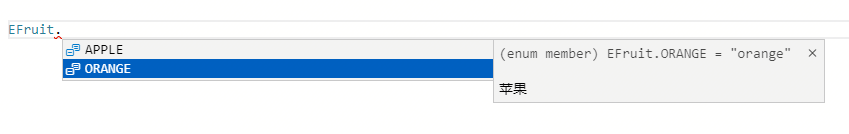
enum
/**
* 水果枚举定义
* @param APPLE apple 苹果
* @param ORANGE orange 橘子
*/
enum EFruit {
/** 苹果 */
APPLE = 'apple',
/** 苹果 */
ORANGE = 'orange',
}


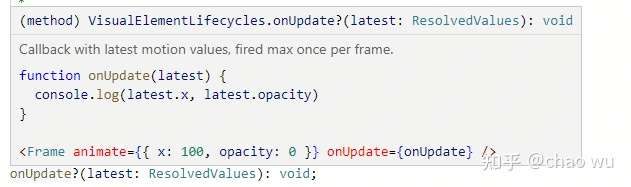
普通变量

注释风格
代码提示
/**
* Callback with latest motion values, fired max once per frame.
*
* ```jsx
* function onUpdate(latest) {
* console.log(latest.x, latest.opacity)
* }
*
* <Frame animate={{ x: 100, opacity: 0 }} onUpdate={onUpdate} />
* ```
*/
onUpdate?(latest: ResolvedValues): void;

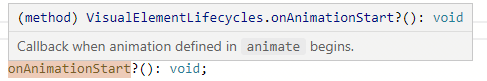
给单词添加背景
/**
* Callback when animation defined in `animate` begins.
*/
onAnimationStart?(): void;

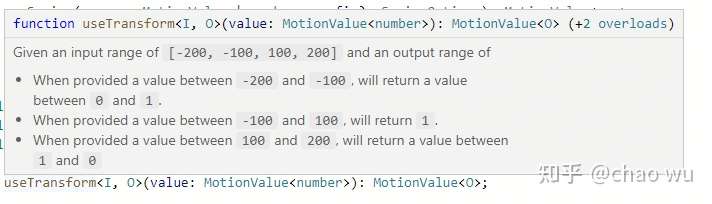
无序列表
/**
* Given an input range of `[-200, -100, 100, 200]` and an output range of
*
* - When provided a value between `-200` and `-100`, will return a value between `0` and `1`.
* - When provided a value between `-100` and `100`, will return `1`.
* - When provided a value between `100` and `200`, will return a value between `1` and `0`
*/
export declare function useTransform<I, O>(value: MotionValue<number>): MotionValue<O>;